Adobe Creative Cloud道場「#255 Photoshopやろうぜ!風景写真をイラスト・アニメ風に加工する」を観て、自分の手持ちの写真を使って実際にイラスト・アニメ風加工をやってみた。
目次
参考記事

準備
そもそも写真の構図どりのセンスが絶望的にないので、手持ちの写真の中から素材を選ぶのに苦労した結果、選んだのがこちらの写真。

桜の花や電線など、空を切り抜きにくい素材だけど、そこはまあ置いといて。
このままだと暗いので、まず写真としての見栄えをちゃんとするため、事前準備として色調補正をしておく。

この画像を使用します。
加工
1.ベースとなるレイヤーを作成・調整する
参考記事では最初に「HDRトーン…」で全体の色調整をしている。
しかし今回の場合は「HDRトーン…」でちょうどよく色の調整ができなかったので、ここでは調整レイヤーを使って部分ごとに色の調整をした。
HDRトーンでうまく調整できるかどうかは素材写真によると思う。
しかもHDRトーンの際には画像が統合されてしまうので、できることなら後で再調整もできる調整レイヤーの方が良いと思う。
ここでは桜の花の色と草の緑を個別にトーンカーブで調整。
結果的に、ちょっと鮮やか過ぎるくらいにするのがいい感じだった。
その後、「明るさ・コントラスト」で奥(左)の景色を明るくして大気遠近の効果を出した。

2.ディテールを調整する
参考記事では「【フィルター】>【表現手法】>【油彩】」をかけているが、僕の使用しているマシンのスペックが低くて、油彩フィルターが実行できなかったので省略。
その後のドライブラシを実行するが、上述のとおり色味の変更は調整レイヤーで行っているので、ドライブラシフィルターは元の画像レイヤーに直接かけた。

3.選択範囲用レイヤーを作る
参考記事に倣って、3段階で選択範囲用レイヤーを作成。
境界線用

コントラスト用

空用

4.全体的に青みをかける
こちらも参考記事と同様に、上の3種の選択範囲用レイヤーを使って青みをかけた。
ただし、例と同じ塗りの数値(40%)で青をかけてみるとちょっと青みが強すぎたので、各々のレイヤーの塗りを20〜30%に変更した。

5.空をさしかえて全体的に微調整
空の差し替え。
ストック画像を持っていなかったので、自分で撮った過去の写真からいい感じの空を選ぶ。
構図のセンスはなくても空はいい感じのがあった。

先ほどの空切り抜き用レイヤーからマスクを作って、色調補正。
イラストっぽく加工はしないでそのまま使ったけど問題なさそう。

左から光を当てて、全体にさらに青みをつけて完成。


初めてにしてはいい感じ。
参考記事の例のようにしっかり青みをかけた方がよりイラストやアニメっぽい空気感になると思うが、そこは使う場面によって調整。
アニメっぽくするにはやはり最初の色調整が重要な気がするので、調整レイヤーで設定した方が後から修正、追加できるので良い。
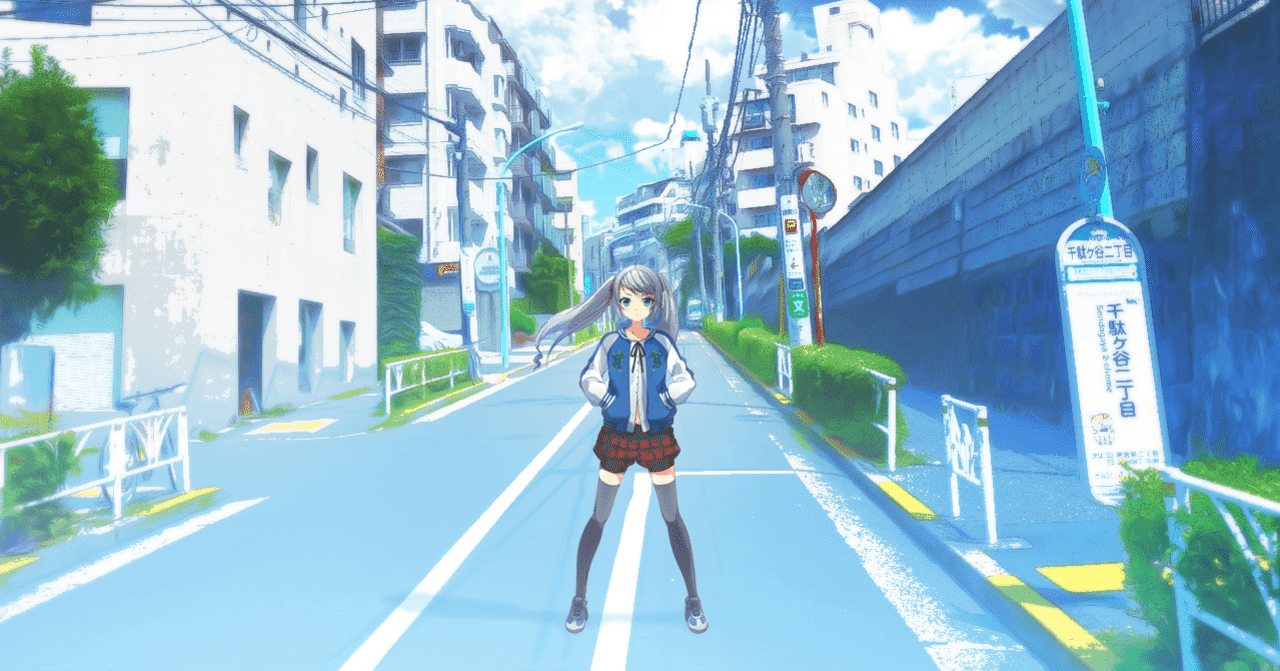
人物入れてみた
せっかくなので人物を佇ませてみた。

元写真のアングルがこんな感じだったので若干後付け感があるけど、ちょっとは馴染んでるかな。