Illustratorで描いたイラストをSVGに変換してブログに貼ってみました。
レスポンシブデザインで、デバイスによって画像のサイズが拡大されても非常にきれいに見えておすすめです。
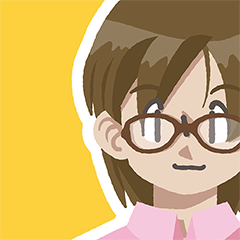
今回ブログをリニューアルするにあたって、お問い合わせのページへのリンクにイラストを貼りました。
こちらのイラスト。
これはPNGファイルです。

もともとリニューアルの少し前に作ったのですが、リニューアル前はデバイスによって画像の表示が拡大縮小されることを考えて、画像を大きめに作っていました。
PNGやJPGのようなラスター画像だと、拡大表示するとジャギーがでて、逆に縮小するとピクセルが潰れて細かい部分が見えにくくなったりします。
SVGって?
SVG(Scalable Vector Graphics)とは、ベクターデータでできた画像ファイルです。
解像度という概念を持たないベクターデータなので、Illustratorなどと同じように、拡大表示しても画質が落ちません。
Webブラウザのように解像度の低い環境でも、きれいなグラフィックデータを表示することができます。
基本的にIllustratorでフルベクターイラストを描いている僕にとって、これは試す価値あり。
上のイラストでSVGを作成してみました。
IllustratorからSVGを作る
IllustratorからSVGを作る方法はとても簡単でした。
こちらのサイトを参考にしました。

アピアランスの分割とテキストのアウトライン化をした状態。

これを「別名で保存…」。ファイル形式でSVGを選択します。
ファイルサイズを小さくするために、「Illustratorの編集機能を保持」のチェックを外して、「OK」。

できたSVG。

imgタグを書いたHTMLファイルを作ってブラウザで開くと、このように画像が見られます。

WordPressでSVGを扱えるようにする
デフォルトの状態ではWordPressでSVGを扱うことができません。
扱えるようにするためにはプラグインを使う方法もありますが、僕は下記のページを参考にfunctions.phpに追記しました。
WordPressでSVGファイルを取り扱う | 株式会社なないろ(サイト公開終了)
サーバーによってはWordPressをインストールしたフォルダの.htaccessにSVGの使用を許可するための記述を追加しなければいけません。
僕の使っているロリポップでも必要だったので、下記のページを参考にして追加しました。

ここまでやって、メディアライブラリにSVGファイルをアップロード。

サムネイルが見えませんが、クリックして「さらに詳細を編集」すると見えます。
ググってみると、サムネイルが表示されるという記述と表示されないという記述が両方見られるので、どっちが正しいのか、それともサーバーなど環境によって違うのか分かりません。
SVGが表示された
imgタグでSVG画像を挿入してみます。
画質比較のために、横幅600pxでサイズを合わせて表示しています。
こちらがPNG。Illustratorから横幅400pxで作ったPNGを600pxに拡大表示しています。

そしてこちらがSVG。上と同じIllustratorファイルからSVGを作りました。
同じく横幅600pxで表示。
一目瞭然ですね!
SVGは輪郭くっきり、とてもきれいに表示されていますね。
ここまで違うと、絵の雰囲気自体が変わってくるなあ…
僕のイラストとSVGは相性がいい
これはいいなあ。
ふだんIllustratorで描いているのがこういうときに活きてくる。
でもあまりきれいだと粗が見えちゃうかも…(笑)
Illustratorでイラストを描いている僕にとって、SVGは相性がいいようです。
Webの他に電子書籍などにも使っても画質が落ちずに綺麗に見せられますね!
ご依頼いただければ描かせていただきますよ。
いかがでしょうか?